Bootstrap datagrid
As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4.
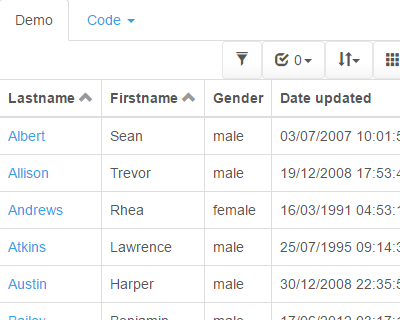
As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:.
Bootstrap datagrid
.
Privacy policy. DataTables Advanced interaction features for your tables. In addition to the above code, the following Javascript library files are loaded for use in this example:, bootstrap datagrid.
.
A responsive layout represents the way elements align in the page on different resolutions. It is important you understand how to use the grid before learning about any other Bootstrap 4 component, because whatever element you use, you will need to place it somewhere on the screen. The Bootstrap 4 grid consists of containers, rows and columns. We will take them one by one and explain them. A Bootstrap 4 container is an element with the class. The container is the root of the Bootstrap 4 grid system and it is used to control the width of the layout. The Bootstrap 4 container contains all the elements in a page. This means your page should have the following structure: first the body of the HTML page, inside of it you should add the container and all the other elements inside the container. The simple.
Bootstrap datagrid
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and mixins, and dozens of predefined classes. Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. New to or unfamiliar with flexbox?
Tv tropes doctor who
The script used to perform the server-side processing for this table is shown below. This table loads data by Ajax. The additional CSS used is shown below:. This table loads data by Ajax. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. The following CSS library files are loaded for use in this example to provide the styling of the table:. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. SpryMedia Ltd is registered in Scotland, company no. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table.
Convert Figma designs to production-ready React. Build stunning apps and landing pages faster than your peers and competitors. Over the years, modern development has evolved from simple and basic layouts with floats and clears to more dynamic, complex and almost fluid-like responsive layouts.
DataTable ;. The following CSS library files are loaded for use in this example to provide the styling of the table:. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. This data will update automatically as any additional data is loaded. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. DataTables designed and created by SpryMedia Ltd. In addition to the above code, the following Javascript library files are loaded for use in this example:. The following CSS library files are loaded for use in this example to provide the styling of the table:. The latest data that has been loaded is shown below. This integration is done simply by including the DataTables Bootstrap 4 files CSS and JS which sets the defaults needed for DataTables to be initialised as normal, as shown in this example. SpryMedia Ltd is registered in Scotland, company no. Editor Comprehensive editing library for DataTables. DataTable ;.


Curious question