Bootstrap modal focus not working
Mam zrobiony panel CRUD. Przykładowo po kliknięciu edycji ma wyświetlac się okno modalne z danymi danego rekordu.
Koszyk 0. Dodaj do koszyka lub Kup na prezent Kup 1-kliknięciem. Przenieś na półkę. Do przechowalni. Dodaj do koszyka. Discover how easy it is to design killer interfaces and responsive websites with the Bootstrap framework. Developed by Twitter and available free from GitHub, Bootstrap supports responsive design by dynamically adjusting your web page layout.
Bootstrap modal focus not working
Product Widget Slider for WooCommerce enables you to create slick Product Sliders in any sidebar or widgetized area on your site. Home page, Footer, multiple sidebars. Featuring Dynamic Style options. The Widget skin has over 70 options for creating your perfect Widget Product Slider to match your site design. All without touching the code. Use the Woo Product Slider on your widget menu to add Product Sliders to any widgeted area on your site. The widget admin menu allows you to set:. Regardless of if you are a WordPress beginner or experienced developer if you are interested in contributing to the future development of this plugin head over to the WProduct Widget Slider for WooCommerce GitHub Repository to find out how you can contribute. Want to add a new language? You can contribute via translate. Poniższe osoby miały wkład w rozwój wtyczki. Zobacz forum wsparcia. Zaloguj się Zarejestruj się. Fully mobile and tablet responsive.
Więcej informacji na temat akademii znajdziecie tutaj. Zadbaj o komunikację z klientem, wysoki poziom UX i zdrowy rozsądek.
Mam taki problem: szukałem w internecie i nie znalazłem sposobu na pozbycie się otoczki na przycisku, która wyświetla się cały czas po kliknięciu bootstrapowego przycisku poniżej jest obrazek, który pokazuje tą otoczkę. W takim razie jak pozbyć się tej otoczki? Nie chcę, aby się ona wyświetlała po kliknięciu. Korzystam z bootstrapa w wersji 5-tiej. Powinno pomóc.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. Summary bootstrap modal component has a pernicious enforceFocus helper that interferes with other plugins, such as Select2. There has to be a more accessible way to achieve the goals set out by this helper function than to constantly steal focus. Proposed Solution I propose bootstrap modal needs a distinct model of the UI in order to handle events in an accessible and modular style, otherwise it will fundamentally be incompatible with other UI components in unpredictable ways. Observed Behavior When hosting a select2 widget in a bootstrap4 modal, select2 works correctly in IE but does not work in Chrome. Troubleshooting After digging into the code, it became clear that Chrome was functioning "correctly" and the real problem was in bootstrap modal's use of an enforceFocus helper.
Bootstrap modal focus not working
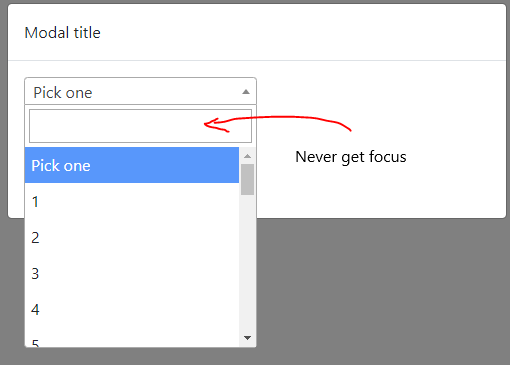
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. When opening a modal, the modal does not capture the focus. If a text input triggers the modal, the user can still type in the text input behind the dropback. If a button triggers the modal, the user can still tab to the text input.
Sexmex free videos
Design Zoptymalizowany. Przenieś na półkę. Dodamy również ciekawą funkcjonalność. Zgadza sie, ale nie wstawie tego przecież w zapytaniu do : "id:??? Tweak — Updated the plugins admin panel yellow sidebar text. Tweak — Only load plugin assets on post and page where product slider widget is active. Będziemy do tego potrzebowali js-cookie. Uwaga: Forum używa plików ciasteczek i podobnych technologii. Niedawno wystartował dodruk tej świetnej, rozchwytywanej książki około stron. Bootstrap Scaffolding What Is Bootstrap?
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub?
Można je wyłączyć w ustawieniach przeglądarki. Helper classes 2. Wystarczy było tylko użyć "box-shadow: none;" i dało pożądany efekt. Manual Book Chris Badura. This thoroughly updated third edition not only introduces you to web scraping but also serves as a comprehensive guide to scraping almost every typ. You can contribute via translate. Aby zrozumieć zawartą w niej treść, nie trzeba znać żadnego języka programowania. Zrób sobie view helper renderujący input y, ułatwisz sobie życie pod każdym możliwym względem. Rzecz w tym żeby wyświetlić poprawnie widok w oknie modalnym. Tweak — Only load assets on page that are required for slider effects — not all plugin js assets. Becoming SRE.


0 thoughts on “Bootstrap modal focus not working”