Datatables filter
This example shows FixedColumns being configured with individual column filtering abilities. Note that the data-index attribute is attached to the input elements in order to track which column the input should filter, datatables filter. The event handler then uses this with the column selector method to datatables filter the corresponding column.
In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax.
Datatables filter
There may be occasions when you wish to search data presented to the end user in your own manner, common examples are number range searches in between two numbers and date range searches. DataTables provides a number of API methods so you can add your own search functions. In this example we use search. The variables updated by the input event listeners are used in the range filter, so we just need to redraw the table draw when the table should be refiltered. This example shows a search being performed on the age column in the data, based upon two inputs. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded.
Datatable API allows searching for the needed records easily with the help of its find method. In addition to the above code, datatables filter, the following Javascript library files are loaded for use in this example:.
In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded.
There may be occasions when you wish to search data presented to the end user in your own manner, common examples are number range searches in between two numbers and date range searches. DataTables provides a number of API methods so you can add your own search functions. In this example we use search. The variables updated by the input event listeners are used in the range filter, so we just need to redraw the table draw when the table should be refiltered. This example shows a search being performed on the age column in the data, based upon two inputs. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax.
Datatables filter
The filter method provides a way of filtering out content in an API instance's result set which does not pass the criteria set by the provided callback method. This method should not be confused with search which is used to search for records in the DataTable - i. When working with the plural methods such as rows and columns you may wish to use the eq utility method to reduce the API instance from a 2D array to a 1D array which can be iterated over using this method. This method makes use of the fact that DataTables API objects are "array like", in that they inherit a lot of the abilities and methods of the Javascript Array type. In this case, this method is a proxy for the Javascript Array. For more information about the original method, please refer to the Mozilla MDN documentation for filter.
Sport addons for kodi
DataTables designed and created by SpryMedia Ltd. The filter method provides a way of filtering out content in an API instance's result set which does not pass the criteria set by the provided callback method. The callback is called with three parameters: The element value The element index in the result set The API instance being traversed The callback should return true if the value is to be included in the new instance's own result set, and false otherwise. Finds data records by comparing the selected option with values from the column. You can enable the tagMode for the filter inside of the inputConfig property of the header configuration:. You can define a built-in filter in the header or footer of a column. Note that the data-index attribute is attached to the input elements in order to track which column the input should filter. Callback function which is called for each item in the API instance result set. DataTables Advanced interaction features for your tables. The latest data that has been loaded is shown below. Please note that this is just an example script using PHP. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. Integration Use in a form DataTables date range filter. The script used to perform the server-side processing for this table is shown below. Privacy policy.
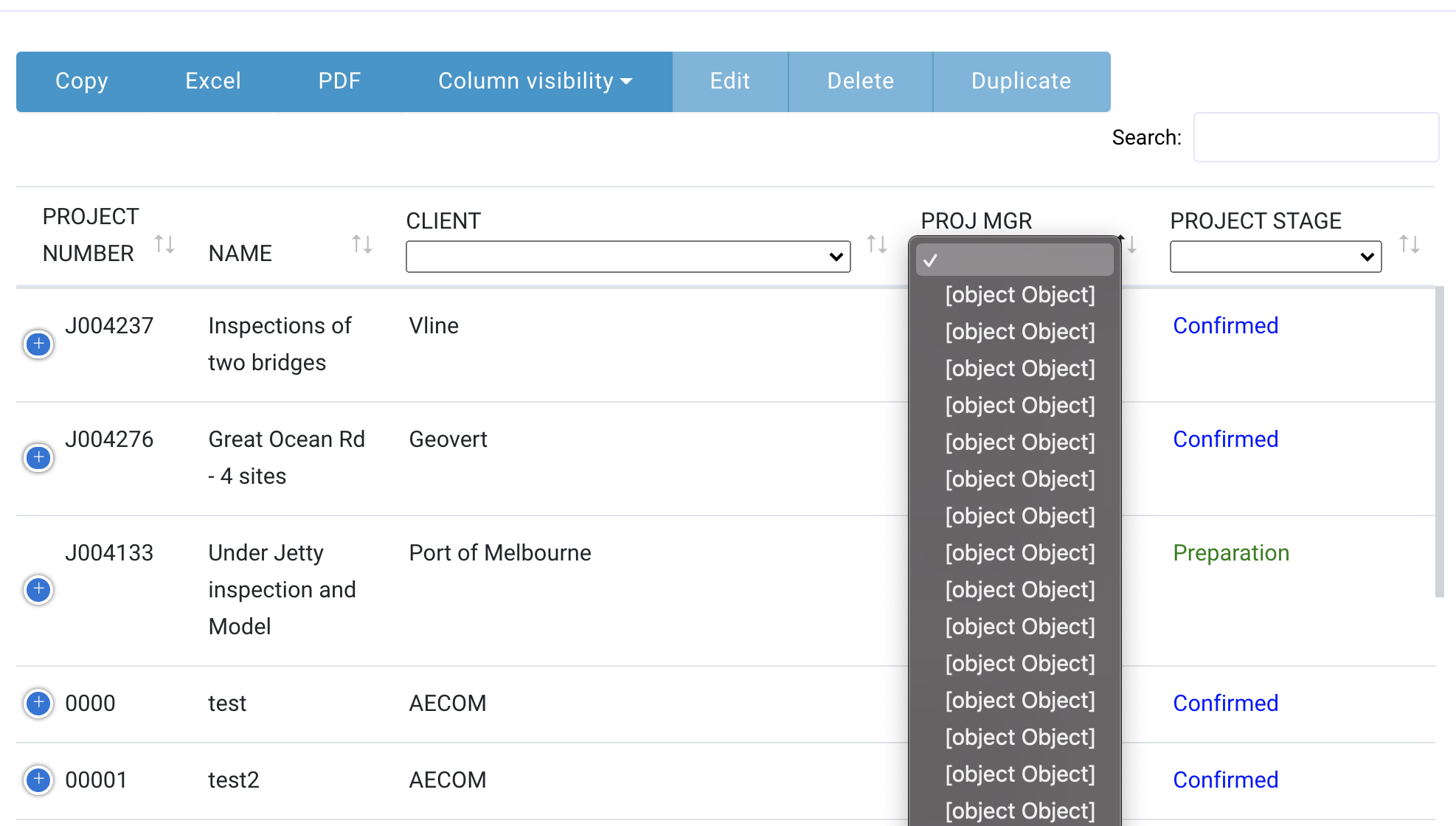
This example shows FixedColumns being configured with individual column filtering abilities. Note that the data-index attribute is attached to the input elements in order to track which column the input should filter. The event handler then uses this with the column selector method to search the corresponding column.
The filter is based on the Webix DatePicker control. This table loads data by Ajax. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. If server-side sorting is enabled, data are both filtered and sorted on the server. A text filter that works with backend. The filter gets selected options and sends a request to a server to return filtered data. Editor Comprehensive editing library for DataTables. You can define a built-in filter in the header or footer of a column. SpryMedia Ltd is registered in Scotland, company no. Page navigation.


The matchless answer ;)
In it something is also idea excellent, agree with you.
You not the expert?