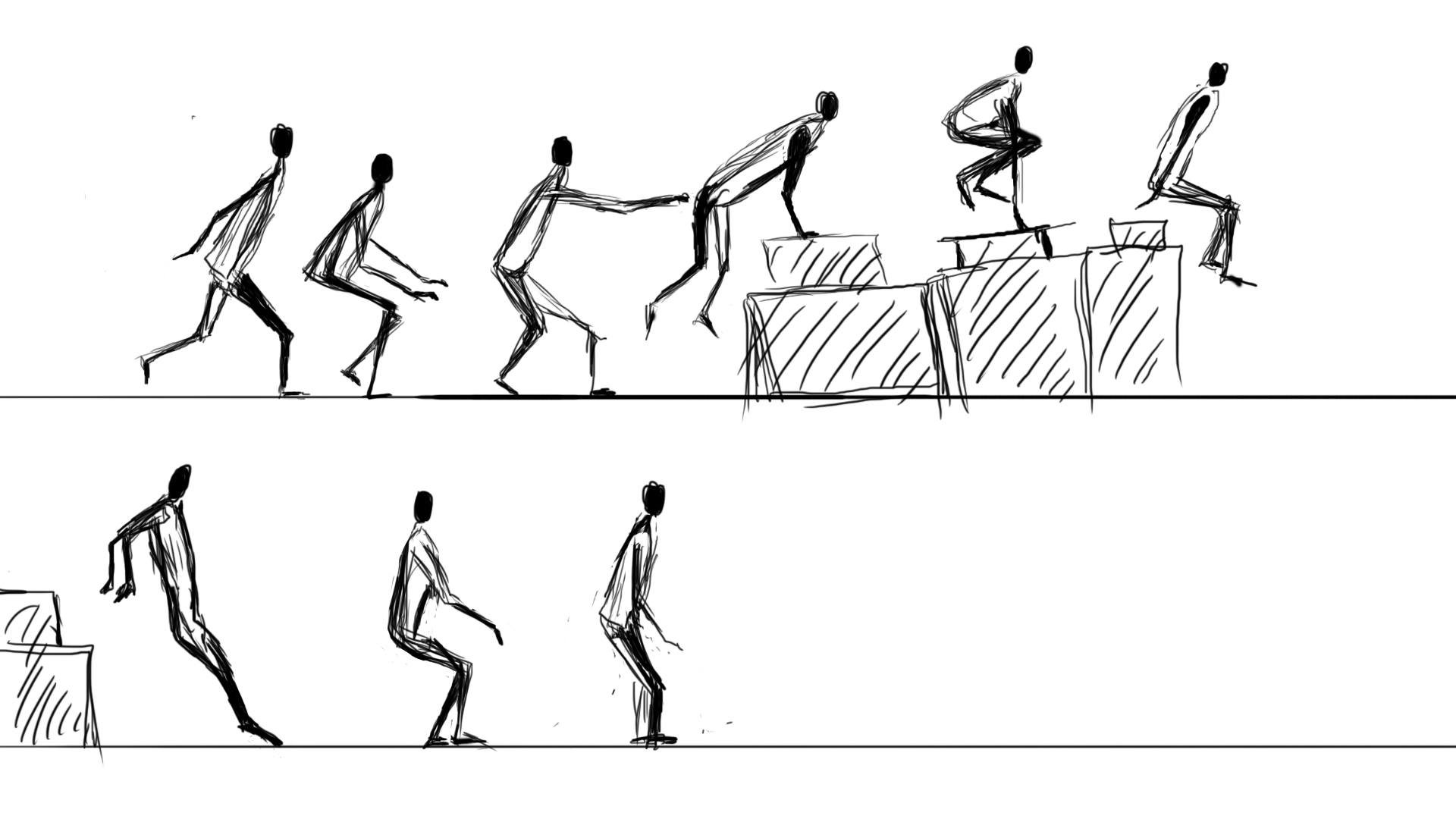
Jump cycle poses
For this Workshop, I will be researching into a jumping cycle step by step and use that knowledge to rigging a character jump animation using my preexisting skills with Adobe After Effects, jump cycle poses. To make the jump, the character has to go into an anticipation pose to build up energy before going for the jump to get off the ground. When coming back onto the ground the character goes into a recovery position to absorb recoil from gravity. There are various types of jumps such as short, medium and long jumps which involves leaning forward to cover jump cycle poses distance rather than height, while vertical jumps are usually done on the spot jump cycle poses gaining height rather than distance.
Relax his arms and fingers, add a slight angle to his hips and oppose that angle in the shoulders. Move his hips to rest slightly over one leg and rotate his head so it seems as if he is looking at the gap in front of him. Also, put a slight angle in his feet and bend in his knees as otherwise they feel too tense. Begin with the former by really compressing his body down. Try and get a huge c-shape running down the spine and up the neck and head. Swing the arms out as we prepare to push off. For the stretched pose, try and straighten the leg and start bringing those arms through.
Jump cycle poses
At this point, you should all be familiar with how to pose your character. Rather than give exact values for rotations, translations, etc, we'll be looking mainly at poses and example animations. We'll also talk about important things to remember when animating particular actions. This tutorial will guide you through a process of making your character jump with both feet from one spot to another. The animation principle of "Squash and Stretch" are particularly important in a jump. You used squash and stretch in the walk, but in a more subtle way. In a jump, the body compresses and extends in a more extreme manner. The following is an outline of the key stages of a jump, and how this principle applies:. In the real world, almost all action moves in an arc. When creating animation, one should try to have motion follow curved paths rather than linear ones. It's seldom that a character or part of a character moves in a straight line. Nothing is ever perfectly straight. We will be placing the character in full pose at our keyframes, rather than animating just the legs first, followed by the hips, torso, etc
Run business character sprite sheet loop sequence, 2d runner in suit side view cycle movement of office manager, cartoon splendid jump cycle poses illustration. Cartoon animation sequence with amphibian movement. Here is a version of the above animation complete with some tweaks and details added.
The jump is another very common type of animation to do for a character. Just as we did with previous animations, we will take the time to review each key pose in the animated jump before you actually do the animation with one of your characters. Here is a break down of those poses:. By now, you will have encountered anticipation in much of the animation you have seen. Before the character takes action, he will anticipate that action. This will be evident in the animation and you need to plan it out.
To start my research into how the jump animation would be created, I wanted to get an idea of the key poses that would be incorporated. I found a great one online. Using this, I refined the feet positions and the arms. In fact, I redid the arm movements entirely, due to some faults I found that twisting of the upper arm was occurring when I moved them passed a certain point. Alec explained that this could be due to two things; the gimble mode and the twist correction not being on. I did both of these things and it prevented the twisting to a certain point- I think it also gives to the limits of the rig itself.
Jump cycle poses
Search by image. Our Brands. All images. Related searches: Art Styles. Computer animation. Run Jump Animation royalty-free images 1, run jump animation stock photos, vectors, and illustrations are available royalty-free for download. See run jump animation stock video clips.
Imagenes de la rana
We will go over some tips on how to adjust the timing after we've finished blocking out the poses. When creating animation, one should try to have motion follow curved paths rather than linear ones. We've set this pose at frame This will be evident in the animation and you need to plan it out. They now swing forward before swing back. See jumping animation sequence stock video clips. It can be very helpful to draw out the trajectory of your character's jump. Because Adam has to land on the box, which is closer to his high point in the air, his legs remain bent. Vector illustration. YouTube, I go into Save for Web Legacy and set the colours to
Relax his arms and fingers, add a slight angle to his hips and oppose that angle in the shoulders. Move his hips to rest slightly over one leg and rotate his head so it seems as if he is looking at the gap in front of him.
My next stages will be to start polishing up the jump itself, giving a bit of ease in and out, and fixing the overlapping action in the arms. Adam's torso was adjusted to reduce his straight posture. Send feedback. Vector illustration of cartoon running rabbit animation sprite sheet. As he is about to land, his feet are going to be the first to touch the ground. Houdini Interface and Navigation Push This push is the opposite of the anticipation. Stock Photos and Videos. From here, Adam stands up and the major key poses are done. I then animate the body with the keyframes on position and rotation to crunch the body when jumping to go with the legs. This is a matter of preference and what you feel would make things easier for you as you animate.


I think, that you are mistaken. I can defend the position. Write to me in PM, we will talk.
I consider, that you are mistaken. I can defend the position.
I congratulate, the remarkable answer...