Kendo grid
I found that Kendo UI Grid is easy and more maintainable. Here I am going to write some basic usage of kendo UI Grid control which is used to work with tabular data, kendo grid.
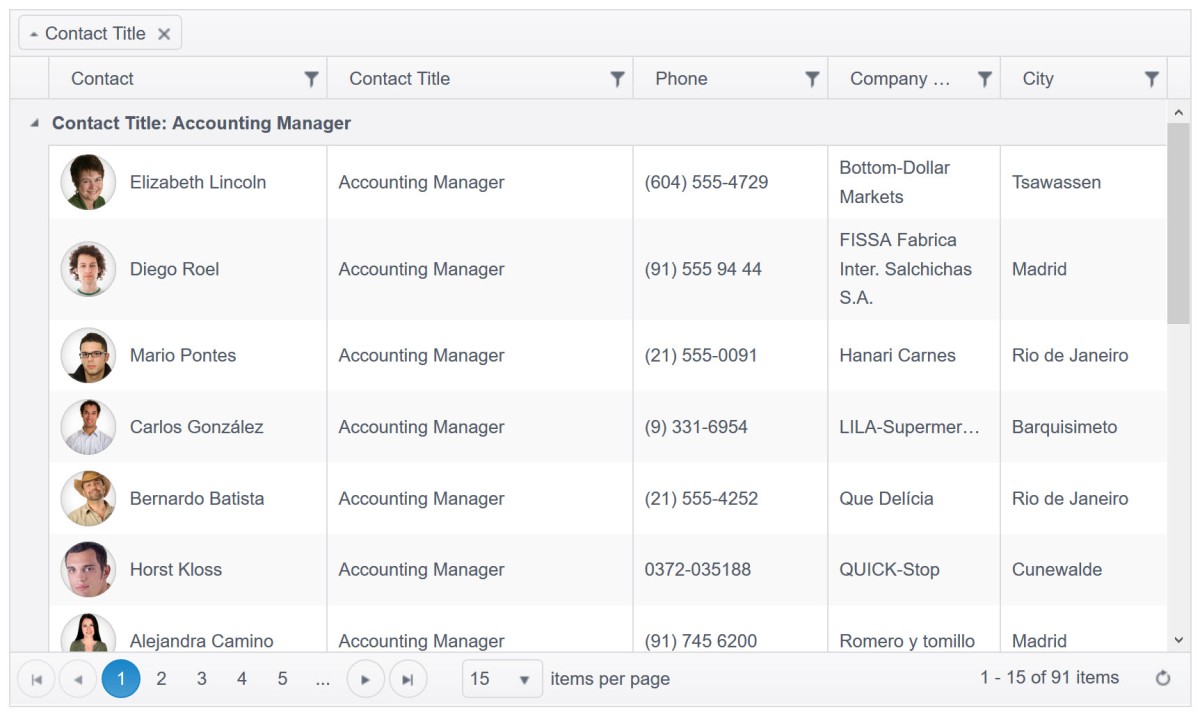
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering , grouping , sorting , editing , and many more. This demo shows a Grid component with enabled paging, sorting, filtering, grouping, Excel and PDF export, search panel, checkbox selection, aggregates, frozen columns, and a column menu. The jQuery Grid control is part of Kendo UI for jQuery , a comprehensive, professional-grade UI library for building modern and feature-rich applications. This Grid example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action.
Kendo grid
All Telerik. Now enhanced with:. The Kendo UI for Angular Data Grid includes a comprehensive set of ready-to-use features covering everything from paging, sorting, filtering, editing, and grouping to row and column virtualization, exporting to PDF and Excel, and accessibility support. The Grid is built from the ground up and specifically for Angular, so that you get a high-performance control which delivers lightning-fast performance, integrates tightly with your application and with the rest of the Kendo UI for Angular components, and is highly customizable. The Kendo UI for Angular Grid component delivers a range of handy and developer-friendly features whose number and further development are not limited by the list in this section. The Kendo UI for Angular team constantly invests efforts to improve the performance and add more value to the existing Grid library as well as develop new features to it. The Grid features built-in and custom data-binding directives, which encapsulate the logic for handling data operations such as sorting and filtering out-of-the-box. Read more about the data binding functionality of the Grid Depending on your users' requirements, you can opt for the inline or the in-cell edit modes, provide editing from an external form or Redux Form, and also further customize the Grid. Read more about the editing feature of the Data Grid The Grid enables you to split its content into pages by adding a pager and using its extensive set of configuration options such as implementing a responsive behavior, customizing its appearance, defining the space between its elements, and more. Read more about the pager options of the Grid The Grid supports a number of sorting options including sorting and unsorting single and multiple columns, pre-sorting its data records, setting the sorting direction, and more.
During your evaluation, you will have access to all the components, technical support, documentation, and on-demand technical training. Description The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filteringgrouping kendo grid, sortingeditingkendo grid, and many more. Classic Theme.
All Telerik. Now enhanced with:. Meeting the most popular and stringent requirements, they save you a ton of time and Kendo UI includes data grid components built natively for their frameworks. Looking for a.
All Telerik. Now enhanced with:. Meeting the most popular and stringent requirements, they save you a ton of time and Kendo UI includes data grid components built natively for their frameworks. Looking for a. NET data grid? Learn more. Poke around at this demo to see pagers, column interactions, sort, filter, cell templates, export, and more. Part of the Grid documentation, this article will help you add a grid to your app and kick the tires. Join our own expert Alyssa Nicol as she takes you through some of the most important features of the Angular Data Grid.
Kendo grid
All Telerik. Now enhanced with:. New to Kendo UI for jQuery? Download free day trial. The Kendo UI for jQuery Grid is a component for displaying data in a tabular format and comes with a variety of powerful features for data management and customization such as filtering , grouping , sorting , and editing data. This Grid example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action. View the source code of the demos from the library or directly adapt, and edit them and their theme appearance in Kendo UI for jQuery Dojo or ThemeBuilder. UI for. Telerik Document Processing. Desktop UI for.
Camper vans for sale saskatchewan
The Kendo UI for Angular library has a well-documented API, and its site has an assortment of guides, tutorials, and support documents. It automatically handles pagination, sorting, filtering, and grouping. All Rights Reserved. UI for Unity XR. Telerik Document Processing. Its UI is highly customizable, accessible, and automatically performs data filtering, sorting, and grouping. NET MVC 4 project to manipulate tabular data and also show how to post list of data from view to controller so that it helps reader to work with master detail record on their web application. Complex and hierarchical data can be adequately visualized using its detail template feature, multi-column headers, or even tree views. Moreover, the Data Grid facilitates column resizing and reordering. The jQuery Grid control is part of Kendo UI for jQuery , a comprehensive, professional-grade UI library for building modern and feature-rich applications. Looking for a.
All Telerik.
The Grid supports a number of sorting options including sorting and unsorting single and multiple columns, pre-sorting its data records, setting the sorting direction, and more. For example, the PagerInfoComponent allows you to add information about the current page to the paginator. Editing controls are not limited to text boxes, as you can also use date pickers, numeric text boxes, and checkboxes while editing within the grid. Native Vue Data Grid Poke around at this demo to see pagers, column interactions, sort, filter, cell templates, export, and more. Additionally, you can select single or multiple cells. Kendo UI is jQuery-based widgets. It offers three themes: standard, material, and bootstrap, and provides a theme builder if you wish to create a custom one. If we use HTML table, then we have to parse table row to get desire data. The jQuery Grid control is part of Kendo UI for jQuery , a comprehensive, professional-grade UI library for building modern and feature-rich applications. Angular Material is one of the most popular component libraries used in a majority of Angular applications. Fluent Theme. Launch Theme Builder.


Just that is necessary. An interesting theme, I will participate. I know, that together we can come to a right answer.