Leptos rust
Website Book Docs.
Leptos makes it easy to build applications in the most-loved programming language, combining the best paradigms of modern web development with the power of Rust. Create full-stack apps that start working immediately and are progressively enhanced with client-side interactivity. Start projects fast using simple tooling with minimal configuration. Easily manage state without fighting the borrow checker with reactive signals. Sleep well knowing Rust's type safety is protecting your whole app. Source: js-framework-benchmark official results for Chrome
Leptos rust
Take a look at the Leptos Book for a walkthrough of the framework. Join us on our Discord Channel to see what the community is building. Explore our Examples to see Leptos in action. If you want to see what Leptos is capable of, check out the examples :. Important Note: You must enable one of csr , hydrate , or ssr to tell Leptos which mode your app is operating in. You should only enable one of these per build target, i. Leptos is easy to use with Trunk or with a simple wasm-bindgen setup :. Owners benwis gbj. And you can do all three of these using the same Leptos code. Both the server and the client import the same app code from the todomvc example. Only applies when using server functions with a non-WASM client like a desktop app. Callbacks define a standard way to store functions and closures.
Performance: This has huge performance implications: Leptos is simply much faster at both creating and updating the UI leptos rust Yew is. Generates a slice into a struct with a default getter and setter.
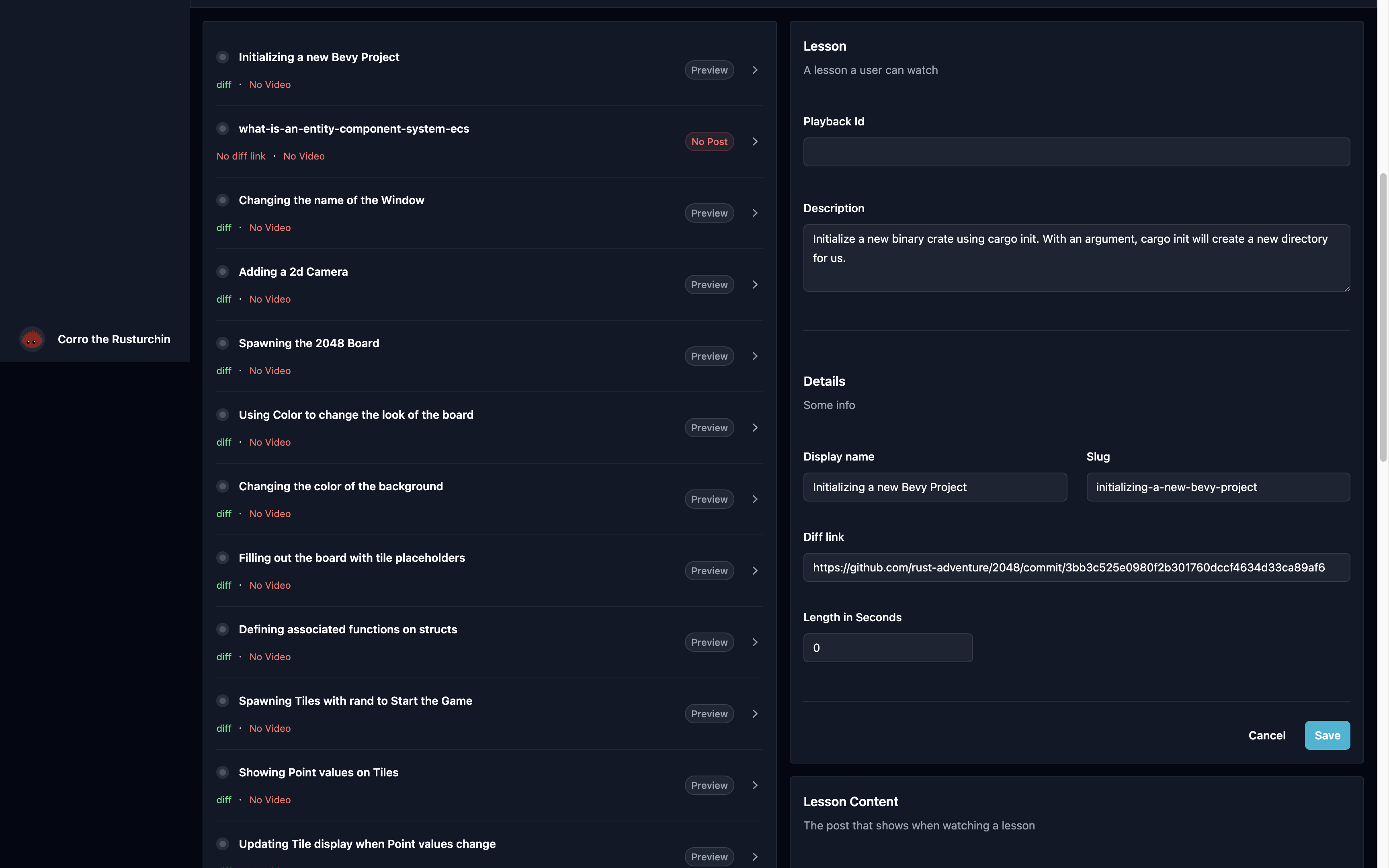
At this point, I've written over 5, lines of Leptos code. Let's start off easy with styling. Styling in the Rust Adventure admin application is accomplished using Tailwind. I don't need a package. Any CSS solution will work here. So in this case, I run just watch-tailwind ' and that watches my Tailwind input file and just dumps the output file into style output. Cargo Leptos is a Cargo subcommand that abstracts Cargo to build the front end and server applications for your Leptos application.
This book is intended as an introduction to the Leptos Web framework. It will walk through the fundamental concepts you need to build applications, beginning with a simple application rendered in the browser, and building toward a full-stack application with server-side rendering and hydration. There are some similarities to other frameworks like React JavaScript , Svelte JavaScript , Yew Rust , and Dioxus Rust , so knowledge of one of those frameworks may also make it easier to understand Leptos. You can find more detailed docs for each part of the API at Docs. The source code for the book is available here. PRs for typos or clarification are always welcome. Introduction 2.
Leptos rust
Leptos makes it easy to build applications in the most-loved programming language, combining the best paradigms of modern web development with the power of Rust. Create full-stack apps that start working immediately and are progressively enhanced with client-side interactivity. Start projects fast using simple tooling with minimal configuration. Easily manage state without fighting the borrow checker with reactive signals. Sleep well knowing Rust's type safety is protecting your whole app. Source: js-framework-benchmark official results for Chrome Build websites and apps from self-contained components with reactive state management that's easy to use.
Amazon round tablecloths
For example:. If you have any questions, feel free to comment them below. At this point, Leptos has a larger community and ecosystem and is more actively developed. Not a huge deal for me with this admin app. The best way to get started with a real Leptos project right now is to use cargo-leptos and our starter templates for Actix or Axum. When we run the application, the output should look like so:. Log in. Creates a cleanup function, which will be run when the current reactive owner is disposed. Iteration 3. Loading Comments And then we're passing it to the client, which is also written in Rust. Email Required Name Required Website.
I have transferred some part of it into Leptos. It works great.
Resources Loading is also interesting. This prelude imports all signal types as well as all signal traits needed to use those types. But in this case, what we're doing is actually handling the data on the server as the SQL data structure. You could use the rand library function to generate random ids. Now, there's two really important things to note. LogRocket : Full visibility into web frontends for Rust apps Debugging Rust applications can be difficult, especially when users experience issues that are hard to reproduce. Converts some type into a Style. Converts the value into a View. I'm using OP run no masking because I'm using one password to store all my environment variables because I can just show you kind of like the secrets that I have here. Leptos takes an entirely different approach. Returns the Window. And then we can deal with the application setup. If any Resource is read in the children of this component, it will show the fallback while they are loading. A component that will show its children when the when condition is true , and show the fallback when it is false , without rerendering every time the condition changes. Control Flow 3.


Just that is necessary.