Mushroom-template-card
Mushroom mission is to propose mushroom-template-card to use components to build your Home Assistant dashboard, mushroom-template-card. The goal of Mushroom is not to provide custom card for deep customization, mushroom-template-card. Mushroom works without theme but you can add a theme for better experience by installing the Mushroom Themes. If you want more information about themes, check out the official Home Assistant documentation about themes.
The way I would go about it, is the same approach I presented in the above post; nested cards. You can split the design into pieces first. From the top;. Now… Recreate the cards as individual cards using the horizontal stack card I. Start with the Horzontal card 4. Add a new entity, remove all but the time 4. Do all this for all bullets points,
Mushroom-template-card
Our Mushroom Cards Tutorial covered the initial card types of this awesome Home Assistant card collection and guided you in creating your clean and minimalistic Lovelace UI. The dev piitaya has been hard at work since, pushing updates constantly, providing bug fixes and adding new card types. In this tutorial, we are going to talk about the new card types, see how you can create a room layout and further style the dashboard. Since our tutorial on the 5th of March, the dev released 5 new card types in the Mushroom Card collection for Home Assistant:. Simple update card, used to display available updates and control an update entity. With this card, you can quick-control your vacuum cleaner. This does not contain a native map, but a few controls which fit nicely with the design of Mushroom cards. Used to control your house locks, security locks, smart plug software locks. Any lock entity can be added to this card. You can control your ambient humidity with this native Humidifier card.
If you are on Windows, either run the above command in Powershell, or use the mushroom-template-card if using Command Prompt:, mushroom-template-card. You can set the layout, set icon, name, primary and mushroom-template-card information shown, and choose color from a dropdown menu, mushroom-template-card. In this tutorial, we are going to talk about the new card types, see how you can create a room layout and further style the dashboard.
If you have never wanted to pull your hair out tinkering with Home Assistant, you have not explored its true potential. Configuring the Lovelace UI using custom cards is one of those things. The community has offered a wide variety of custom cards with different uses throughout the years, but setting them up can be extremely time consuming to say the least. You see all those beautiful minimalistic dashboard designs and think you are never going to make something similar. Well, developer Piitaya has developed a set of beautiful minimalistic cards which include an easy built-in UI editor , which streamlines Lovelace configuration.
If you have never wanted to pull your hair out tinkering with Home Assistant, you have not explored its true potential. Configuring the Lovelace UI using custom cards is one of those things. The community has offered a wide variety of custom cards with different uses throughout the years, but setting them up can be extremely time consuming to say the least. You see all those beautiful minimalistic dashboard designs and think you are never going to make something similar. Well, developer Piitaya has developed a set of beautiful minimalistic cards which include an easy built-in UI editor , which streamlines Lovelace configuration. All credit goes to the dev.
Mushroom-template-card
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3. Named color. Hex color. Hex color with an alpha channel to give opacity. RGB color. RGBA color has an alpha channel to give opacity.
Used rv for sale under $5 000
In the new version, I have just 2 Entities card and 2 chips card, 2 Entities card and 2 chips card, repeated. For example, Mushroom lacks a graphing card for your historic data. You can fiddle with the sensitivity to reach your sweet spot. Great ideias. It includes the following cards:. Note: To be able to use location zones, you need to first define them in Home Assistant. I would like to know what them you use and how do you make each chip card have the same size? We feel like you misinterpreted that the original dev, piitaya wrote this guide. Hello Robert, To achieve a stack you need to nest several horizontal-stack within a vertical-stack. The chips row are a little closer to the top to separate the room card Here the first 2 row square: false columns: 2 type: grid cards: - type: custom:mushroom-entity-card entity: sensor. In the chips card, we will display temperature and humidity info for the room, a binary door sensor and create a template chip which will tell us how many lights are currently turned on in the room. If you have never wanted to pull your hair out tinkering with Home Assistant, you have not explored its true potential. This does not contain a native map, but a few controls which fit nicely with the design of Mushroom cards. How did you create the backup cards?
Mushroom mission is to propose easy to use components to build your Home Assistant dashboard.
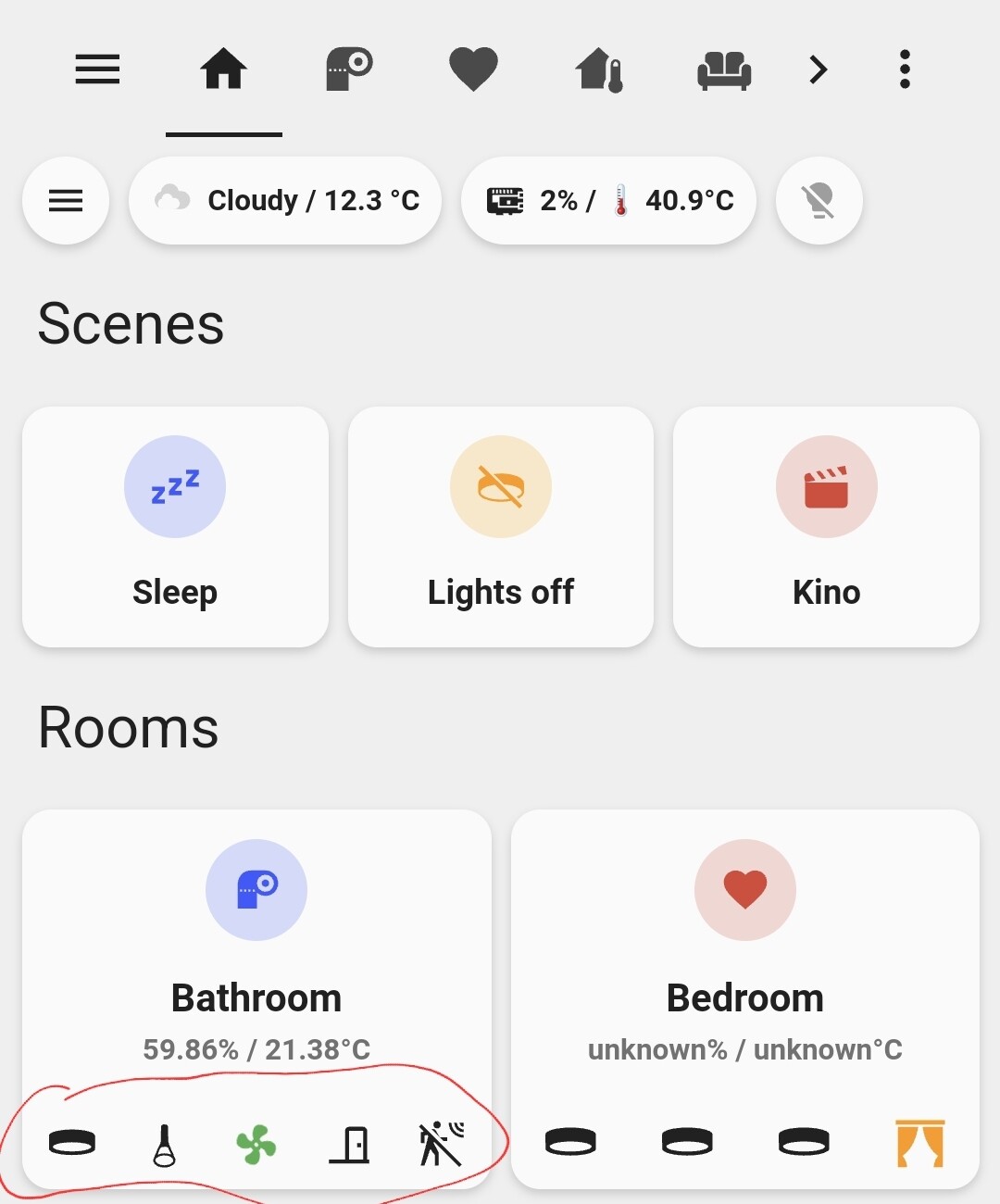
Considering a mobile screen is narrow in width, we suggest setting icons for each room view instead of title text, which will allow you to display more rooms in the header. Should be pretty easy for you to implement…. What a great tutorial! The final card released by the dev in the Mushroom Collection is the Climate Card. You can do this by calling the service frontend. The original are just a tad too small for your huge screen. In the chips card, when adding an cover entity, the state that apears is open or closed. This does not contain a native map, but a few controls which fit nicely with the design of Mushroom cards. Creating a card header 2. KaherdinTristan Andrew October 17, , pm You can experiment with any variable to achieve a wanted effect. Plus your solution is neater. KaherdinTristan Andrew October 18, , am


Bravo, this phrase has had just by the way