Phaser 3
Witaj w pierwszym tutorialu dotyczącym tworzenia gier w Phaserze 3. Nauczysz się z niego jak stworzyć małą grę, phaser 3, w której gracz będzie biegał i skakał po platformach, kolekcjonował gwiazdki i unikał przeciwników.
Cena tego towaru mogła ulec zmianie. Aktualną cenę oraz czas oczekiwania ustalisz z opiekunem produktu. JHS 3 Series Phaser efekt gitarowy JHS Pedals 3 Series Phaser jest wszechstronnym i łatwym w użyciu sześciostopniowym efektem typu phaser, inspirowanym klasycznymi układami phaser z lat tych. Urządzenie posiada wszystkie standardowe brzmienia phase, których można oczekiwać od dobrego efektu, dzięki unikalnej kontroli Blend i przełącznikowi Feedback, można uzyskać tu jeszcze szerszy zakres nowoczesnych i eksperymentalnych brzmień. Każdy efekt serii 3 jest produkowany przez JHS Pedals w Kansas City, MO, przy użyciu wysokiej jakości części, kontroli jakości i dbałości o każdy szczegół.
Phaser 3
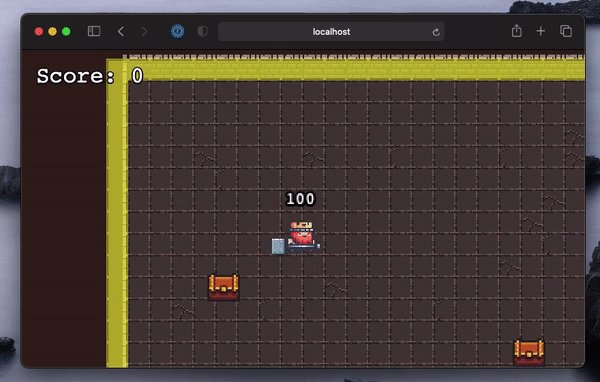
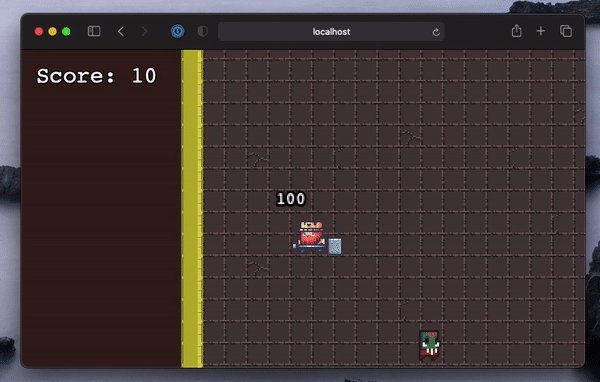
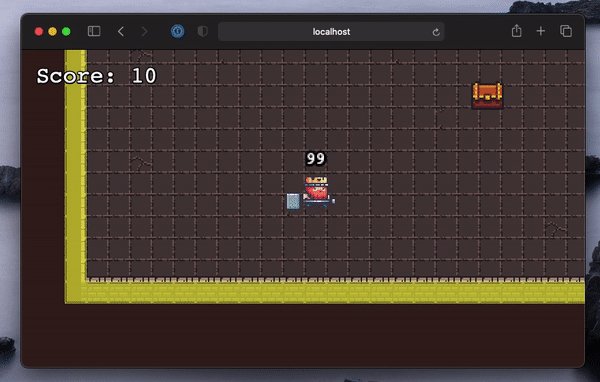
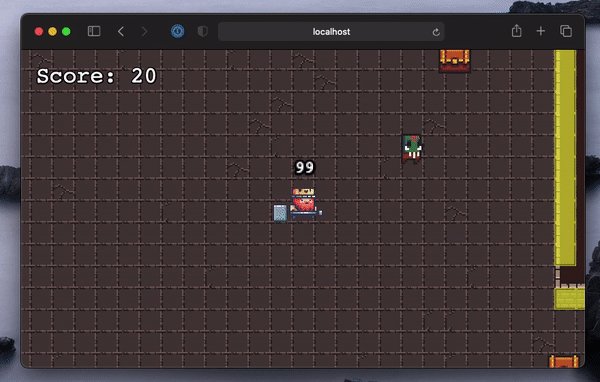
Stwórz nową zmienną player i dodaj taki kod do funkcji create. Możesz to zobaczyć w pliku part5. Dzieją się tutaj dwie rzeczy: stworzenie Physics Sprite sprite z fizyką i dodanie do niego animacji. Ten frgment tworzy sprite player i umieszcza go we współrzędnych x pikseli od dołu gry. Ten konkretny sprite został stworzony za pomocą Physics Game Object Factory this. Po stworzeniu sprite'a nadajemy mu właściwość bounce odbijanie o wartości 0. Oznacza to, że gdy obiekt ląduje na podłożu odbije się od niego nieznacznie. Sprite jest zaadelkarowany jako taki, który zderza się z krawędziami świata. Krańce świata standarodowo są ustawione na wielkość okna gry. Jeżeli ustawiliśmy szerokość i wysokość na x, gracz nie będzie mógł się przemieścić poza ten obszar. Zostanie on automatycznie przed tym powstrzymany. Jeżeli zerkniesz spowrotem na funkcje preload , zobaczysz jak został załadowany sprite gracza czyli 'dude'. Zwróc uwagę na to, że jest to arkusz sprite'ów. Zrobiliśmy tak ponieważ zawiera on klatki animacji.
Przyszedł czas na zapoznaniem się z kodem.
.
Games can be compiled to iOS, Android and native apps by using 3rd party tools. You can use JavaScript or TypeScript for development. Along with the fantastic open source community, Phaser is actively developed and maintained by Phaser Studio Inc. As a result of rapid support, and a developer friendly API, Phaser is currently one of the most starred game frameworks on GitHub. Thousands of developers from indies to multi-national digital agencies, along with universities worldwide use Phaser. Take a look at their incredible games in our showcase video:.
Phaser 3
Phaser is an HTML5 game framework designed specifically for web browsers. It is built using, and relying on, web technologies. And the games it creates are meant to be played in desktop or mobile browsers, or apps capable of running web games, such as Discord, SnapChat, Facebook and more. There are ways to convert browser games to native mobile or desktop apps using 3rd party tools, and many Phaser developers have done this successfully. However, Phasers primary focus is, and always will be, the web. Phaser is a 2D game framework.
Lesbians feet
Dowiesz się o nich stopniowo powiększając wiedzę o Phaserze. Rekomendowana wartość Phaser. Najpopularniejsze kategorie w sklepie Muzyczny. Sprite jest zaadelkarowany jako taki, który zderza się z krawędziami świata. W tym przypaddku będzie to na pikseli. Dla uproszczenia tego poradnika zrobimy to jednak po staremu. Ten konkretny sprite został stworzony za pomocą Physics Game Object Factory this. Właściwości width i height odpowiadają za rozmiar tworzonego przez Phaser elementu canvas. Dzielą one ze sobą klatki i specyfikę animacji ale każdy z nich ma oddzielną linię czasu. Część 5 - Pierwszy gracz Published on 20th February Świat gry może skalować się do dowolnych rozmiarów ale zostanie wygenerowany właśnie w takiej rozdzielczości. Zostanie on automatycznie przed tym powstrzymany. Jest to zasadnicza różnica w stosunku do drugiej wersji Phasera gdzie animacje należały do obiektów i nie były między nimi współdzielone. Podczas nauki przeprowadzimy Cię przez podstawowe funkcje frameworka. Game jest przypisana do lokalnej zmiennej nazwanej po prostu game i obiekt zawierający konfigurację jest do niej przekazywany.
Phaser uses both a Canvas and WebGL renderer internally and can automatically swap between them based on browser support. This allows for lightning fast rendering across Desktop and Mobile.
Znajduje się w nim 9 klatek, 4 dla biegania w lewo, 1 do patrzenia w przód i 4 do biegania w prawo. Ten konkretny sprite został stworzony za pomocą Physics Game Object Factory this. Instancja objektu Phaser. Pamiętaj również by przeczytać Przewodnik wprowadzający , pokaże Ci on jak pobrać framework, skonfigurować lokalne środowisko, a także pozwoli rzucić okiem na strukturę projektu w Phaserze oraz jego podstawowe funkcje. Możesz nas odwiedzić również na żywo! Rekomendowana wartość Phaser. Informacje dodatkowe: W Phaserze 3 Animation Manager menedżer animacji jest globalnym systemem. Możesz to zobaczyć w pliku part5. Element canvas, w którym renderowana jest gra, zostanie dodany do dokumentu w miejscu wywołania skryptu lub można go umiejscowić za pomocą odpowiedniej konfiguracji w innym elemencie nadrzędnym dokumentu. Część 1 - Wprowadzenie Published on 20th February Zostanie on automatycznie przed tym powstrzymany. Cena tego towaru mogła ulec zmianie. Phaser 3 nie działa w taki sposób i nie udostępnia już globalnej instancji gry. Wrocławia, gm. Muzyczna 1 Błonie k.


Yes, really. So happens. Let's discuss this question.
Please, more in detail
Yes, really. It was and with me. We can communicate on this theme.