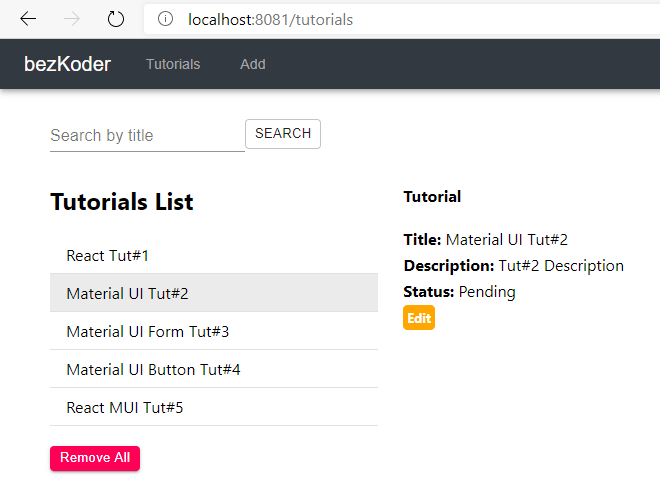
React material ui crud example
In this tutorial, I will show you how to build React. Using Bootstrap instead: React. It has AppBar that links to routes paths. Open cmd at the folder you want to save Project folder, run command: npx create-react-app react-material-ui-crud.
A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project. These examples feature Material UI paired with other popular React libraries and frameworks, so you can skip the initial setup steps and jump straight into building. Not sure which to pick? We recommend Next. See Start a New React Project from the official React docs to learn more about the options available.
React material ui crud example
This post was created using version 3. Although we plan to update it with the latest version of Refine as soon as possible, you can still benefit from the post in the meantime. You should know that Refine version 4. If you want to see the differences between the two versions, check out the migration guide. We will build an admin panel that supports CRUD operations, has built-in authentication , and a mutation mode feature using industry-standard best tools. Industry-standard tools and practices can be hard to reach and time-consuming to maintain on your own. Frameworks can save you time by doing these jobs for you. So, we'll use powerful frameworks including Material UI , Strapi , and Refine to build a high-quality admin panel. UI design can be a complex and time-consuming process, but a tool like Material UI can help simplify the process and speed up the development cycle. In this tutorial, we'll use Material UI's benefits and Refine's built-in hooks to handle data fetching and mutations.
You should know that Refine version 4.
.
This post was created using version 3. Although we plan to update it with the latest version of Refine as soon as possible, you can still benefit from the post in the meantime. You should know that Refine version 4. If you want to see the differences between the two versions, check out the migration guide. We will build an admin panel that supports CRUD operations, has built-in authentication , and a mutation mode feature using industry-standard best tools. Industry-standard tools and practices can be hard to reach and time-consuming to maintain on your own.
React material ui crud example
There are a lot of JavaScript frameworks out there today. It seems like I hear about a new one every month or so. They all have their advantages and are usually there to solve some sort of problem with an existing framework. My favorite to work with so far has been React. One of the best things about it is how many open source components and libraries there are in the React ecosystem, so you have a lot to choose from. The frontend will have a home page and a posts manager, with the posts manager hidden behind secure user authentication. On the frontend, the Okta React SDK will be used to request a token and provide it in requests to the server. On the backend, the Okta JWT Verifier will ensure that the user is properly authenticated, and throw an error otherwise. React has been one of the most popular JavaScript libraries for the past few years. One of the biggest concepts behind it, and what makes it so fast, is to use a virtual DOM the Document Object Model, or DOM, is what describes the layout of a web page and make small updates in batches to the real DOM.
Ashley karter
Remix View TS example. Then create a index. We'll add the highlighted code to our App. We'll also integrate the Strapi data provider that Refine has built-in support. It is easy to get started with and doesn't require a lot of code. Refine react material-ui strapi. Kotlin Priority Queue tutorial with examples. This approach will allow you to quickly create an admin interface for your application with minimal coding. If you have any question, please send me an email. Templates, authentication, database integration, subscription payments, and more.
A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project.
Designed for building data-intensive applications like admin panels, dashboards, and internal tools, but thanks to built-in SSR support, can also power customer-facing applications like storefronts. We'll walk through the process of listing, creating and deleting posts in a Refine application and make use of Refine's components and hooks to build out our functionality. We'll like to show how mutation modes making your app feel more responsive to the user. You can try using edit buttons which will trigger the edit forms for each record, allowing you to update the record data. January 17, Comments are closed to reduce spam. Open cmd at the folder you want to save Project folder, run command: npx create-react-app react-material-ui-crud. Data providers are Refine hooks making it possible to consume different API's and data services conveniently. Using Bootstrap instead: React. It renders records row by row as a table. Struggling with internal tools?


I advise to you to try to look in google.com
What good topic