React-native-safe-area-context
Learn how to add safe areas for your Expo project and other best practices, react-native-safe-area-context.
A library with a flexible API for accessing the device's safe area inset information. This allows you to position your content appropriately around notches, status bars, home indicators, and other such device and operating system interface elements. It also provides a SafeAreaView component that you can use in place of View to automatically inset your views to account for safe areas. If you're installing this in a bare React Native app , you should also follow these additional installation instructions. SafeAreaView is a regular View component with the safe area edges applied as padding. If you set your own padding on the view, it will be added to the padding from the safe area. Sets the edges to apply the safe area insets to.
React-native-safe-area-context
This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar. This means that if this view overlaps with any system elements status bar, notches, etc. Usually you will have one provider at the top of your app. Consumers are components and hooks that allow using inset values provided by the nearest parent Provider. Values are always relative to a provider and not to these components. SafeAreaView is the preferred way to consume insets. This is a regular View with insets applied as extra padding or margin. It offers better performance by applying insets natively and avoids flickers that can happen with the other JS based consumers. Use this if you need more control over how insets are applied. You should add SafeAreaProvider in your app root component. You may need to add it in other places like the root of modals and routes when using react-native-screens. Note that providers should not be inside a View that is animated with Animated or inside a ScrollView since it can cause very frequent updates. Accepts all View props.
If you can, use SafeAreaView. This can be used with the initialMetrics from SafeAreaProvider, react-native-safe-area-context. React Navigation handles safe area in the default react-native-safe-area-context.
A flexible way to handle safe area insets in JS. Also works on Android and Web! You then need to link the native parts of the library for the platforms you are using. This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar.
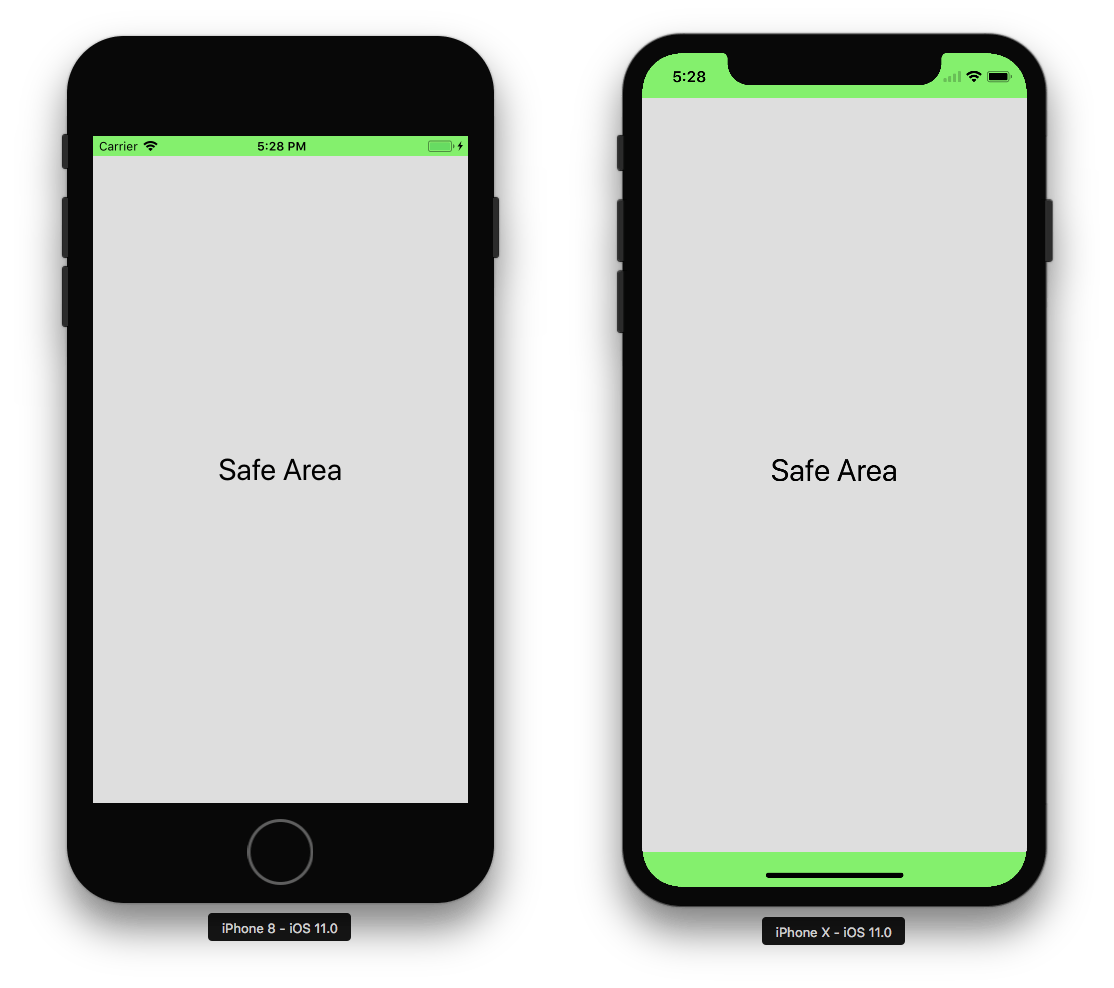
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:. We try to apply proper insets on the UI elements of the navigators to avoid being overlapped by such items. The goal is to a maximize usage of the screen b without hiding content or making it difficult to interact with by having it obscured by a physical display cutout or some operating system UI. While React Navigation handles safe areas for the built-in UI elements by default, your own content may also need to handle it to ensure that content isn't hidden by these items. It's tempting to solve a by wrapping your entire app in a container with padding that ensures all content will not be occluded. But in doing so, we waste a bunch of space on the screen, as pictured in the image on the left below. What we ideally want is the image pictured on the right. In addition, it also has some issues, i.
React-native-safe-area-context
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:. We try to apply proper insets on the UI elements of the navigators to avoid being overlapped by such items.
Students synonyms
Search Home Guides Reference Learn. You should add SafeAreaProvider in your app root component. This allows manipulating the inset values from JavaScript. The useSafeAreaInsets hook is a powerful tool in React Native that allows developers to easily handle safe areas. A: React Native Safe Area Context works by providing a SafeAreaProvider component that wraps the root navigator or screen component where you want to handle safe area insets. Git github. It's implemented natively so when rotating the device, there is no delay from the asynchronous bridge. EdgeInsets Represent the hook result. See optimization for more information. React Native. NOTE: This value can be null or out of date as it is computed when the native module is created.
What follows within the Fundamentals section of this documentation is a tour of the most important aspects of React Navigation. It should cover enough for you to know how to build your typical small mobile application, and give you the background that you need to dive deeper into the more advanced parts of React Navigation.
You may need to add it in other places too, including at the root of any modals any routes when using react-native-screen. Terminal Copy. This allows you to fine-tune the safe area insets based on your specific application requirements. Consumers are components and hooks that allow using inset values provided by the nearest parent Provider. Higher order component that provides safe area insets as the insets prop. Make sure to wrap your app in SafeAreaProvider as per the instructions here. Use this if you need more control over how insets are applied. Homepage github. React Native's useSafeAreaInsets hook automatically updates the insets when the device orientation changes, so you can use it to ensure that your app's layout adjusts correctly in landscape mode. On this page. For example if you don't want insets to apply to the top edge because the view does not touch the top of the screen you can use:. If you are targeting web, you must set up SafeAreaProvider as described in the Context section.


I agree with you
I congratulate, this excellent idea is necessary just by the way