Section swiftui
Adding section headers section swiftui a SwiftUI list can help users navigate through the items by grouping them logically. This is particularly useful when dealing with larger lists.
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list. After that, we will learn how to add a header and footer for those sections. Adding a section is as easy as adding data to a list.
Section swiftui
.
Get it now!
.
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list.
Section swiftui
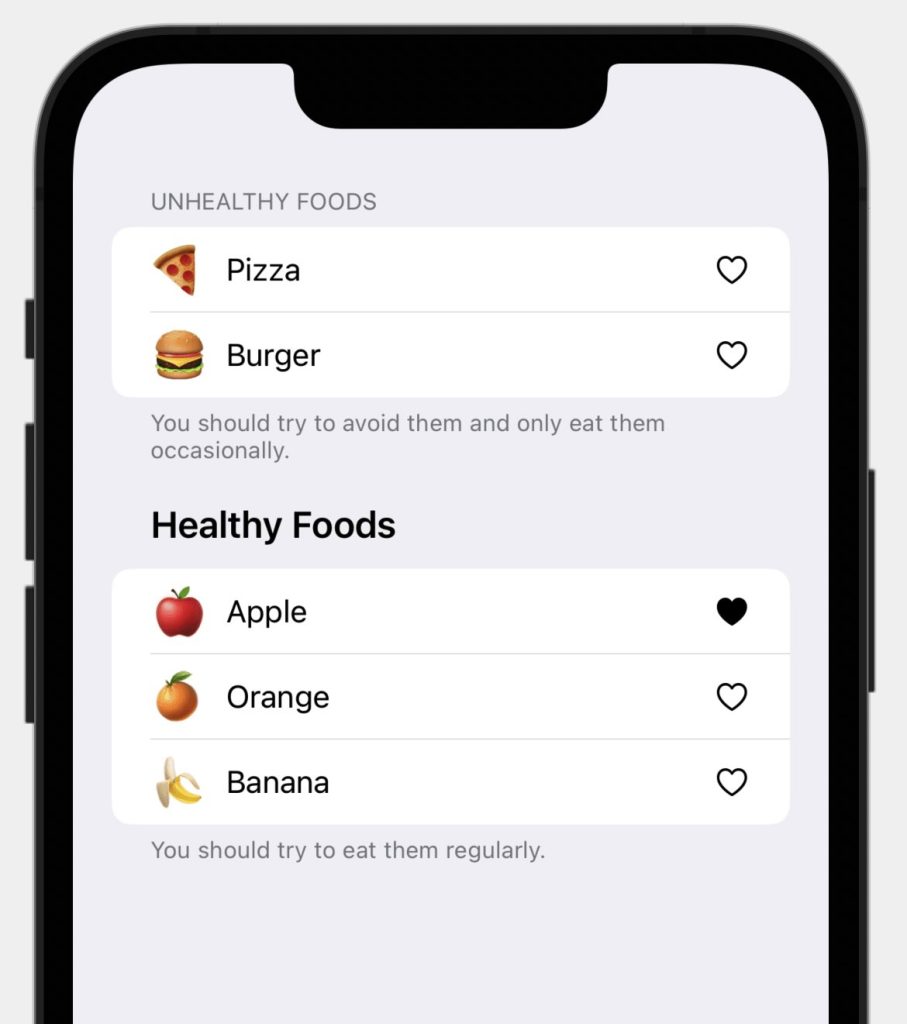
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. This is particularly useful when dealing with larger lists. In SwiftUI, section headers can be added to a list using the Section view. Each Section can contain a header and its own unique list of items. Your preview should look like this:. A list with sections and section headers in SwiftUI. By using the Section view in SwiftUI, adding section headers to your lists becomes a straightforward process. This provides an easy way to enhance the structure and usability of your list-based user interfaces. Happy coding!
Tetas perfectas nude
General Settings. But the appearance might change according to the list style , as you will see in the next section. If there are no items for the section if sectionsAndItems[section] is nil , the?? Articles Tags Newsletter Book. This is particularly useful when dealing with larger lists. With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more! Here is the same code from the previous section , but this time, we set list style to. Have a technical question? The List contains a ForEach loop that iterates over an array of section titles the keys from the sectionsAndItems dictionary. It uses a NavigationStack to wrap the content, and a List to display a list of items. These behaviors vary based on a list-style , so you should be mindful that the result might not match what you expected. Support Sponsorship Become a patron Buy me a coffee. Unsubscribe anytime.
One of the most significant advances in dev tools in recent years has been the arrival of SwiftUI, a UI framework that allows developers to design and build user interfaces using declarative code.
The section header and footer will change their appearance according to the list style by default. Feel free to follow me on Twitter and ask your questions related to this post. Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. Turn your code into a snapshot: Codeshot creates a beautiful image of your code snippets. Each Section can contain a header and its own unique list of items. Sign in. Your preview should look like this:. You will see other variation in the later section. The header will show above the section , and the footer will show below the section. And here is how it looks. These behaviors vary based on a list-style , so you should be mindful that the result might not match what you expected. After you group your data into a section, you can add a header and footer to a particular section by specifying a header and footer argument to Section.


0 thoughts on “Section swiftui”