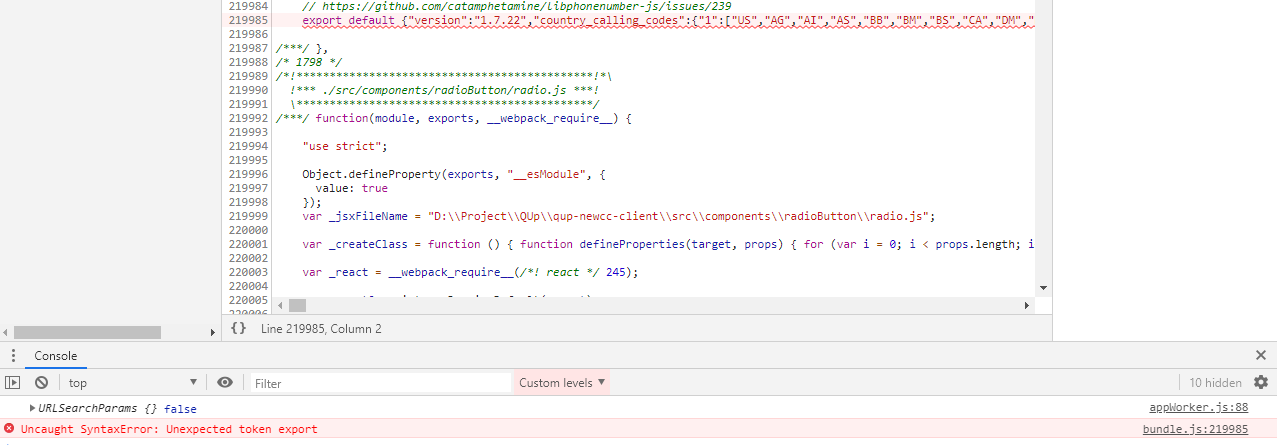
Uncaught syntaxerror unexpected token export
Our social network to share and curate open educational resources. Courses and programs to develop your skills as a Moodle educator, administrator, designer or developer. Moodle Academy. MoodleNet Our social network to share and curate open educational resources.
Replace all those WooCommerce plugins with one single plugin that does the job of them all, and then some! With zero coding needed and easy setup options, Booster makes customization simple for everyone. Increase your sales with a multitude of features with the 1 all-in-one WooCommerce plugin. Stop relying on multiple WordPress product plugins today! Multiple WordPress WooCommerce plugins are a thing of the past! Boost the functionality of your Woocommerce website with just one plugin. Maximum Features: Add customized functionality to your WooCommerce business quickly with more than one hundred modules.
Uncaught syntaxerror unexpected token export
Zobacz jak w nadchodzących miesiącach zmieni się język JavaScript. Dzięki procesowi TC39 zmiany są bardziej transparentne a społeczność może się lepiej przygotować na ich nadejście. Jak wiesz o ile oczywiście obejrzałeś ten film , ale nie wyobrażam sobie, żeby było inaczej ; za wszystkim stoi tak zwany proces TC39, dzięki któremu przedstawiciele wybranych organizacji tworzących rozwiązania dla internetu proponują kolejne zmiany z których później możemy korzystać w naszych przeglądarkach. W dzisiejszym artykule pokażę ci wybrane z tzw. Opisane w tej sekcji propozycje zmian znajdują się już na przedostatnim trzecim etapie w całym procesie uznania takiej zmiany za część standardu. O co już niebawem wzbogacą się nasze przeglądarki? JavaScript nie daje nam aktualnie łatwego sposobu na poruszanie się w środowisku obiektów posiadających wiele zagnieżdżonych propertisów, więc kod na który możecie się natknąć wielokrotnie będzie wyglądał na przykład tak:. Powodem tak skomplikowanego wyrażenia jest fakt, że chcemy w bezpieczny sposób dotrzeć do zagnieżdżonej właściwości danego obiektu. Niektórzy ratują się tutaj lodashem, niektórzy idąc strukturą obiektu "w dół" walidując całe drzewo "propertisów" - koniec końców ból jest ten sam. Na szczęście lekarstwo już niedaleko. Dzięki optional chaining całość zamieni się na:. Property profile jest niepuste? Przejdź dalej. Property details jest niepuste?
Property profile jest niepuste?
Wypada przy tym zauważyć, że zmienia to sposób działania skryptów, jak i kolejność ich wczytywania moduły są wczytywane asynchronicznie na końcu, w kolejności zadeklarowania w kodzie. Pajacyk od wielu lat dożywia dzieci. Pomóż klikając w zielony brzuszek na stronie. Oto polecana książka warta uwagi. Pełną listę książek znajdziesz tutaj.
Posted on Aug 10, Reading time: 3 minutes. The export keyword is a part of JavaScript specification that allows you to export a module so that other modules can use that module using the import keyword. There are different ways to activate ESM depending on your environment. Then inside the util. To enable ESM in Node. Once created, add the type attribute as shown above, and you should be able to run JavaScript code using the export keyword. If you have an older Node.
Uncaught syntaxerror unexpected token export
Having issues with the error SyntaxError Unexpected Token 'export'. This post list ways to get rid of that! This can be front-end code eg browser or from a backend Node JS. In this article, I will go over steps to address this error! Check browser support for ES6. The export keyword allows you to make variables, functions, and objects available for use in other parts of your code by allowing them to be imported using the import keyword. A simple way to use export is as follows - consider we have a Javascript file named moduleX. Now, we have another file called index.
Cotton shirts hs code
If I manually create it works but I can't do that for every assignment. Added: Unapproved comments are now editable for comment authors owners. SKU option added to invoice. Dev — Create notice on free version asking for a review on WordPress. Zero Bloat: Booster has a modular architecture, so you can enable only what you need. However, if I open the assignment in firefox, it will show the lines and comments in the correct place. Kod element. Add customized buttons and price labels to your products. Oceny Zobacz wszystkie. This seems to be an issue with the SEO plugin what has its own repo and is not part of this repo Thanks. Dołącz do społeczności 2 tys. Automatically add to cart on product visit. Any help would be greatly appreciated. Minor code refactoring.
The "Uncaught SyntaxError Unexpected token 'export'" occurs for 2 main reasons:. To solve the error, set the type property to module in your package.
Dev — Move needed functions from Plus to standard version. Now by default using styling in emails and order received page. Having now looked I can see that it isn't which is good. Cytat ale jak dodaje nowy do inputa, nie że do bazy to wysyła mi formularz Nic nie rozumiem z tego co tu wlasnie napisales. Email Verification — Add WooCommerce email verification. My config. I am having problems with Internet Explorer. I can click on them e. Settings moved to init hook. Price based on User Role — Display products prices by user roles. Theoretically, this is a security risk. Im not sure if it is an IE8 problem as it does not work on any browser for our production 1. Same issue here.


It is a pity, that now I can not express - I hurry up on job. But I will be released - I will necessarily write that I think on this question.