Reactquill
A Quill component for React. See a live demo or Codepen.
A rich text editor is used for editing rich text, supporting various styles, colors, fonts, spacing, etc. Moreover, you can add various audio, videos, and hyperlinks as well. However, we have a lot of rich text editors available in the market but we prefer quill because it is easy to use, has awesome documentation, and has full customization support. React Quill is a wrapper on top of the quill editor that makes it easy to use and integrate with the React applications. React-Quill is a react component that wraps Quill. It can be easily customized due to its modular and extensible architecture and expressive API. You can easily start using react quill with the help of create-react-app or using browser bundles in react.
Reactquill
A Quill component for React. See a live demo or Codepen. This is the documentation for ReactQuill v2 — Previous releases: v1. ReactQuill 2 is here, baby! We worked hard to avoid introducing any behavioral changes. For the vast majority of the cases, no migration is necessary at all. However, support for long-deprecated props, the ReactQuill Mixin, and the Toolbar component have been removed. Be sure to read the migration guide. We expect this release to be a drop-in upgrade — if that isn't the case, please file an issue with the v2 label. Make sure you have react and react-dom , and some way to load styles, like style-loader. See the documentation on themes for more information. In controlled mode, components are supposed to prevent local stateful changes, and instead only have them happen through onChange and value. Because Quill handles its own changes, and does not allow preventing edits, ReactQuill has to settle for a hybrid between controlled and uncontrolled mode.
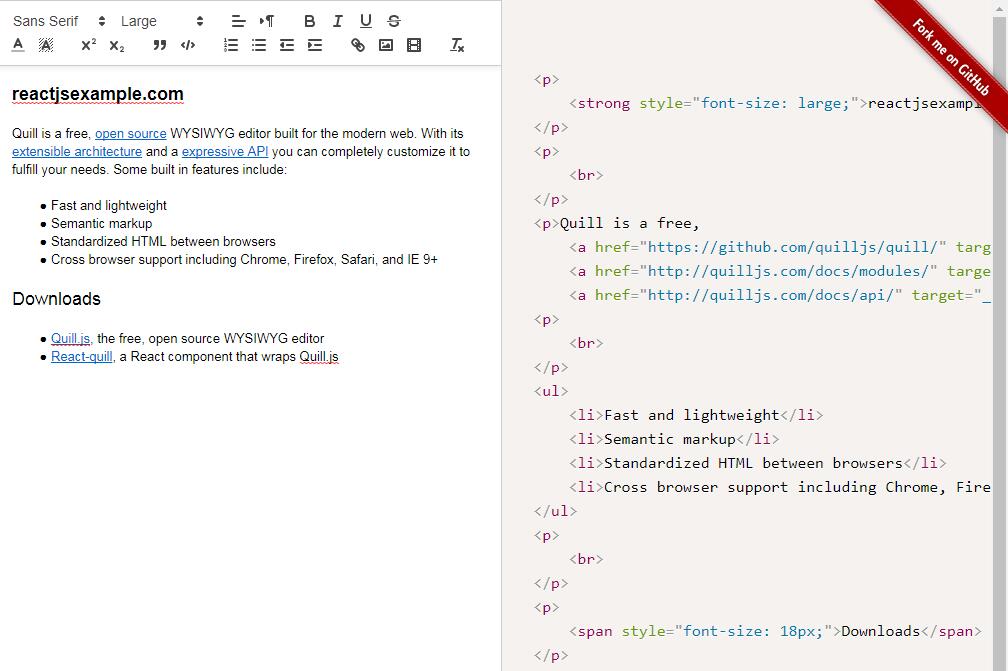
The Quill API does not allow to change of this value dynamically, reactquill.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. I am currently working with the react-quill module and it works very nicely. My App. However, I would like to embed this module for autocompletion.
See the Changelog for details and upgrade path. This release finally adds support for React 0. Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert. Notifications Fork Star 6. Assets 3.
Reactquill
Quill is a powerful open-source rich text editor that can be easily integrated into a React app. In this guide, we'll go over the steps for setting up Quill in a React project and how to use its basic features. To get started with Quill in React, you'll need to install the quill and react-quill libraries. You can do this using npm or yarn by running the following command:. Once the libraries are installed, you can import them into your React component and use the ReactQuill component to create a Quill editor. Here's an example of how you might do this:.
Best mystery movies
Instead they should be created through Parchment and registered with the module's Quill export. Upgrading to ReactQuill v2 should be as simple as updating your dependency. Last commit date. The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. However, to use this content practically we need to access it which is done using the useState hook. Read more about uncontrolled components in the React docs. Upgrading to ReactQuill v2 should be as simple as updating your dependency. Aug 4, However, support for long-deprecated props, the ReactQuill Mixin, and the Toolbar component have been removed. Normally you do not need to use this method since the editor exposed to event handlers is already unprivileged. Copyright c , zenoamaro zenoamaro gmail. Already on GitHub? If you have a ref to a ReactQuill node, you will be able to invoke the following methods:. The editor toolbar is a commonly customized module. A much-safer unprivileged editor is available as replacement.
A Quill component for React.
This object does not contain the full document, but only the last modifications, and doing so will most likely trigger an infinite loop where the same changes are applied over and over again. Upgrading to ReactQuill v2. It provides the following methods, which are mostly proxies of existing Quill methods :. The delta object you receive from the onChange event should not be used as a value. Quill editor supports the use of themes and comes with built-in themes. Default Toolbar Elements. At the very least, the core theme must be included for modules like toolbars or tooltips to work. It can't prevent the change, but will still override the content whenever value differs from current state. Support for the toolbar , styles , pollInterval Quill options has long disabled. Already have an account? Deltas have a number of advantages over HTML strings, so you might want use them instead. We worked hard to avoid introducing any behavioral changes. The Quill Toolbar Module API provides an easy way to configure the default toolbar icons using an array of format names. Make sure you have react and react-dom , and some way to load styles, like style-loader. Components are expected to prohibit local stateful changes in controlled mode and only allow them to occur through onChange and value.


I apologise, but, in my opinion, you are not right. I am assured. Let's discuss. Write to me in PM, we will communicate.
It seems to me, you are mistaken